-
 Thủ thuật tải nhạc trực tiếp từ Youtube - Download Audio Youtube
Thủ thuật tải nhạc trực tiếp từ Youtube - Download Audio Youtube
Như các bạn đã biết đôi khi đang xem video trên Youtube tự dưng muốn tải một đoạn nhạc trong video đó mà không biết làm cách nào ngoài tải ...
-
 Code index giao diện năm mới 2014 cho Blogger
Code index giao diện năm mới 2014 cho Blogger
Code index giao diện năm mới 2014 cho Blogger - Giao diện chào đón Tết 2014 - Chia sẻ code index năm mới 2014 - Giao diện năm mới cho blogg...
-
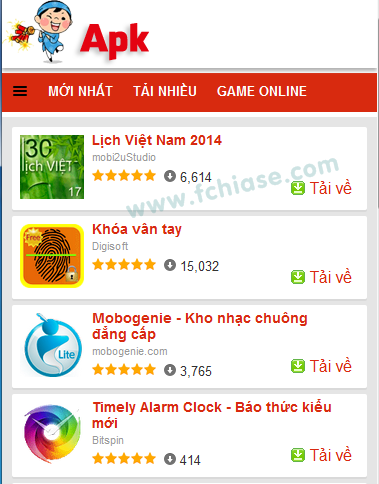
 Thiết kế lại giao diện kho tải Apk chào đón xuân 2014
Thiết kế lại giao diện kho tải Apk chào đón xuân 2014
Hôm nay mình chia sẻ cho các bạn cách tùy chỉnh, thiết kế lại giao diện kho tải Apk chào đón xuân 2014. Các bạn đã biết đến Adflex chứ? - Đ...
-
 Hướng dẫn hiện tin tức mới nhất từ một trang blogspot khác
Hướng dẫn hiện tin tức mới nhất từ một trang blogspot khác
Hướng dẫn hiện tin tức mới nhất từ một trang blogspot khác - Code hiển thị tin tức mới của một trang blogspot khác - Show post blogspot - ...
-
 Template Mobile Blogspot Happy New Year - Giao diện đón năm mới 2014
Template Mobile Blogspot Happy New Year - Giao diện đón năm mới 2014
Chia sẻ giao diện blogspot blogger chào đón năm mới 2014 - Template Mobile Blogspot Blogger Happy New Year - Template mobile giao diện ngày...
-
 Hướng dẫn làm blog trên nền tảng Blogger
Hướng dẫn làm blog trên nền tảng Blogger
Hướng dẫn làm blog trên nền tảng Blogger - Hướng dẫn làm blogger blogspot - Cách làm blogger blogspot - Chia sẻ cách làm blogger blogspot t...
-
 Hướng dẫn thêm thống kê bài viết và nhận xét cho Blogger
Hướng dẫn thêm thống kê bài viết và nhận xét cho Blogger
Share code thống kê cho blogspot blogger - Thống kê bài viết cho blogspot blogger - Hướng dẫn thêm thống kê bài viết và nhận xét cho blogsp...
-
 Download Half Life CS 1.1 Full - Tải nhanh Game Half Life 1.1 full đột kích
Download Half Life CS 1.1 Full - Tải nhanh Game Half Life 1.1 full đột kích
Download Half Life CS 1.1 Full - Tải nhanh Game Half Life 1.1 full đột kích bắn súng đẳng cấp nhất mọi thời đại với link tải nhanh, max spe...
-
 Email Google - Thủ thuật tạo Email theo tên miền
Email Google - Thủ thuật tạo Email theo tên miền
Chia sẻ thủ thuật tạo Email theo tên miền web - Hướng dẫn tạo email google theo tên miền - Thủ thuật tạo email giống tên domain của bạn. Bạ...
Đăng lúc 08:18 bởi Nguyen Duc Son
Hôm nay mình chia sẻ cho các bạn cách tùy chỉnh, thiết kế lại giao diện kho tải Apk chào đón xuân 2014. Các bạn đã biết đến Adflex chứ? - Đây là trang giúp phân phối game ứng dụng apk cho điện thoại androids, giúp bạn kiếm được chút tiền từ những khách vào trang của bạn tải.
Bài này mình hướng dẫn cho những bạn đang dùng kho tải Apk của Adflex. Những bạn chưa biết thì tìm hiểu sau nhé. Với giao diện không có gì đặc biệt nói chung mình thấy nó ổn để đón xuân 2014 năm nay hjhj
1. Đăng nhập
Địa chỉ admin quản lý trang của bạn có dạng :
Với tên là tên tài khoản của bạn khi đăng kí tài khoản adflex.
Ví dụ : http://crazy.apk.vn/admin
2. Thiết kế
Khi đã đăng nhập vào bạn hãy bấm vào tab Cấu hình trên đầu trang, nhìn xuống dưới bấm tiếp sang tab Giao diện [1] sẽ ra như hình sau :
- Logo [2] : mình đã thiết kế sẵn một logo sử dụng chung cho các bạn, vì là kho tải Apk nên mình làm khá đơn giản, các bạn bấm vào đây để lấy link logo này.
- Favicon [3] : bạn có thể dùng tạm icon biểu tượng trang của mình hoặc cái nào cũng được tùy bạn.
- CSS Custom [4] : đây là trọng tâm của thiết kế thay đổi giao diện kho tải Apk, các bạn có thể xem code vào tùy chỉnh lại cho phù hợp theo con mắt thẩm mỹ của mình hjhj
- HTML Footer [5] : bạn có thể thêm code html tùy ý của mình vào cuối trang của bạn, và đây là code tham khảo đơn giản của mình :
- Lưu cấu hình [6] : sau khi đã hoàn tất các bước trên thì bạn bấm vào nút này để lưu lại thành quả của mình, sang trang của bạn xem luôn cho nóng :))
Kết bài : mấy hôm thi thố nên chẳng làm được gì nên hồn, thôi thì cứ ngồi mày mò mấy cái này chia sẻ tạm cho mọi người hâm ấm lại blog hjhj Chúc bạn thành công !
Bài này mình hướng dẫn cho những bạn đang dùng kho tải Apk của Adflex. Những bạn chưa biết thì tìm hiểu sau nhé. Với giao diện không có gì đặc biệt nói chung mình thấy nó ổn để đón xuân 2014 năm nay hjhj
Hướng dẫn thiết kế giao diện kho tải Apk đón xuân 2014
1. Đăng nhập
Địa chỉ admin quản lý trang của bạn có dạng :
http://tên.apk.vn/admin
Với tên là tên tài khoản của bạn khi đăng kí tài khoản adflex.
Ví dụ : http://crazy.apk.vn/admin
2. Thiết kế
Khi đã đăng nhập vào bạn hãy bấm vào tab Cấu hình trên đầu trang, nhìn xuống dưới bấm tiếp sang tab Giao diện [1] sẽ ra như hình sau :
- Logo [2] : mình đã thiết kế sẵn một logo sử dụng chung cho các bạn, vì là kho tải Apk nên mình làm khá đơn giản, các bạn bấm vào đây để lấy link logo này.
- Favicon [3] : bạn có thể dùng tạm icon biểu tượng trang của mình hoặc cái nào cũng được tùy bạn.
- CSS Custom [4] : đây là trọng tâm của thiết kế thay đổi giao diện kho tải Apk, các bạn có thể xem code vào tùy chỉnh lại cho phù hợp theo con mắt thẩm mỹ của mình hjhj
#wrapper header .nav {text-align:center;background-color: #fff;border: none;}
#wrapper header .nav a.logo {height:68px;width:174px;}
#wrapper header .menu {border-top:5px solid #fff;background-image:none;background-color: #D82A0F;border-bottom:5px solid #fff;}
#wrapper header .menu ul li a {color:#fff;}
#wrapper header .menu ul li a:hover {box-shadow:0 0 3px #fff;}
#wrapper header .menu ul li.active {background-image:none;background-color:#02907A;}
#wrapper .list-cat ul li {border-bottom: 1px solid #fff;}
.form-search {background:#fff;border-bottom:5px solid #fff;}
#wrapper .list-app ul li:hover {box-shadow: 0px 3px 3px #afafaf;}
#wrapper .list-app ul li .app-info h2 a {color:#D82A0F;}
#wrapper .list-app ul li .app-info h2 a:hover {color:#333;}
#wrapper .list-app ul li {min-width: 170px;height:auto;}
#wrapper .list-app ul li a.btn {background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjO2-yoMuxzz7BJtuXLyLkQ8QrcKiL7pUTh3ElgS2eCFpIUrDlSqgDSV40HAbRZz4Q0q1hLSBOd1RkB-Uj08fVhcGx1lLxZAkKXmhDcZpq1BZuDAS8tYAv4uqTyOSCCRUDCp9kd56UDzqY/s1600/download-choigai9x.png) no-repeat left center;padding-left:20px;}
#wrapper .list-app ul li a.btn:hover {font-weight:bold;}
#wrapper .list-app ul li .btn-down-ind {font-size: 16px;background-color:#fff; }
#wrapper .list-app ul li .app-bottom{font-size: 16px;text-transform:none;color:#D82A0F;}
.btn {-moz-border-radius: none;-webkit-border-radius: none;border-radius: none;-moz-box-shadow: none;-ms-box-shadow: none;-webkit-box-shadow:none;box-shadow:none;-moz-box-sizing:none;-webkit-box-sizing:none;box-sizing:none;-webkit-transition:none;-moz-transition:none;
-o-transition:none;transition:none;-moz-user-select: none;-webkit-user-select: none;-ms-user-select: none;background-color: #fff;color: #D82A0F;cursor: default;display: inline-block;font-family: "Roboto",sans-serif;font-size: 16px;font-style: normal;font-weight: 500;height: 25px;line-height: 25px;min-width: 40px;padding: 0 5px;position: relative;text-align: center;text-decoration: none;white-space: nowrap;vertical-align: middle;}
#footer{padding-top: 10px;}
- HTML Footer [5] : bạn có thể thêm code html tùy ý của mình vào cuối trang của bạn, và đây là code tham khảo đơn giản của mình :
<div>Copyright © 2013 by <a href='http://crazy.apk.vn/' title='Kho game, ứng dụng androids'>crazy.apk.vn</a> & <a href='http://www.fchiase.com' title='Ga Sat Blog'>Ga Sat Blog</a><br/><br/>
<img src='http://u-on.eu/c.php?u=31874' alt='online'/>
</div>
- Lưu cấu hình [6] : sau khi đã hoàn tất các bước trên thì bạn bấm vào nút này để lưu lại thành quả của mình, sang trang của bạn xem luôn cho nóng :))
Kết bài : mấy hôm thi thố nên chẳng làm được gì nên hồn, thôi thì cứ ngồi mày mò mấy cái này chia sẻ tạm cho mọi người hâm ấm lại blog hjhj Chúc bạn thành công !
Tìm kiếm : ...
 Chuyên mục
Chuyên mục



thiết kế đẹp
Trả lờiXóasada
Xóa